When you start a new form, the visual designer tree has a single parent element. Add your first page by selecting New Page.

A new page is added to the form.
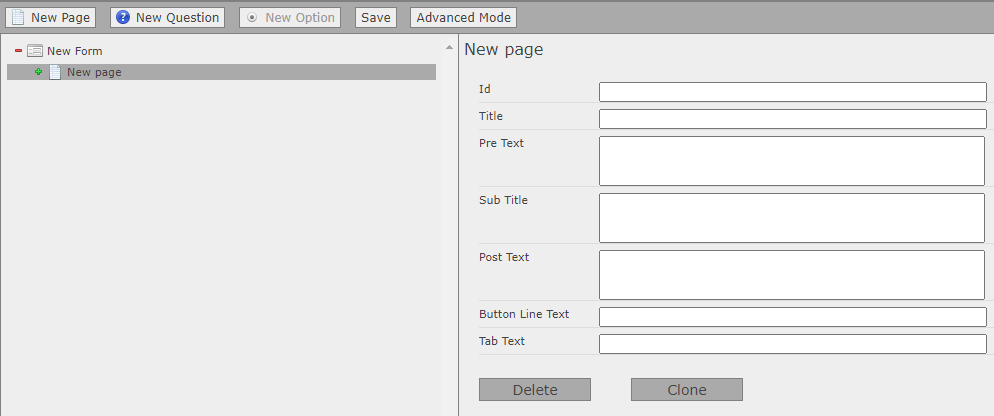
Select the page in the tree and complete the fields:
| Field | Description |
|---|---|
| ID |
A unique identifier for the page. Page identifiers can be used with linked stylesheets to specify the layout of the page if you want to take control of the form layout. Limit to 80 characters, with no spaces or special characters. |
| Title | A page title is displayed at the top of the page, immediately below the form title and subtitle. |
| Sub Title |
A page Sub Title is displayed at the top of the page, immediately below the page title. |
| Pre Text | Page Pre Text is displayed immediately below the page title. |
| Post Text | Page Post Text is displayed immediately below the final question on the page. |
| Button Line Text | Text displayed to the left of the navigation buttons on a page. |
| Tab Text |
Tab text creates a tab for that page in a tab bar along the top of the form. Selecting a tab takes the user to the page associated with that tab text. If you use tabs for some pages, those without can be reached by selecting the previous or next page buttons. Tabs may be useful to provide quick access to different sections of a multi-page form. If there are no pages with tab text specified, the tab bar is not visible. Note that when you add mandatory questions to a page, the tabs in a forwards direction are not usable until all required questions on that page have entries. |
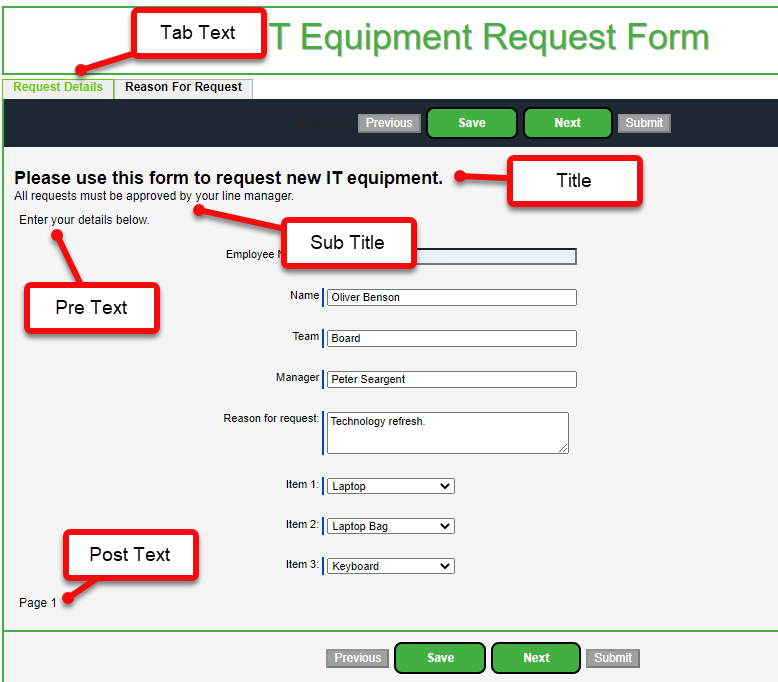
Text appears on your form page styled according to your CSS settings. An example of how to use these page fields is shown below:
Use page and question text fields sparingly, and use a set pattern to keep things consistent within your form. The configuration gives you multiple options for placing text, but using multiple types of text label on a single page can make the form look cluttered.
Advanced settings
| Field | Description |
|---|---|
| Navigation | Checkbox. Enables or disables the standard form navigation buttons for this page. |
| Style | Enter custom CSS styles that will be used to render the form page. |
| Stylesheet | If you want to use a custom stylesheet to render your form pages, you can upload this as a static resource for your organization. Enter the path for the static resource, for example: /resource/stylesheetSee Branding your form. |
| Show Page Conditions | The condition that must be met for the page to be displayed in the form. See Conditions. |
| Active Tab Conditions | Deprecated. Use the Show Page Conditions field to hide or display a page that is set to display as a tab. See Conditions. |