Use the visual editor to define the pages and questions for your form.
The visual editor has the following options.
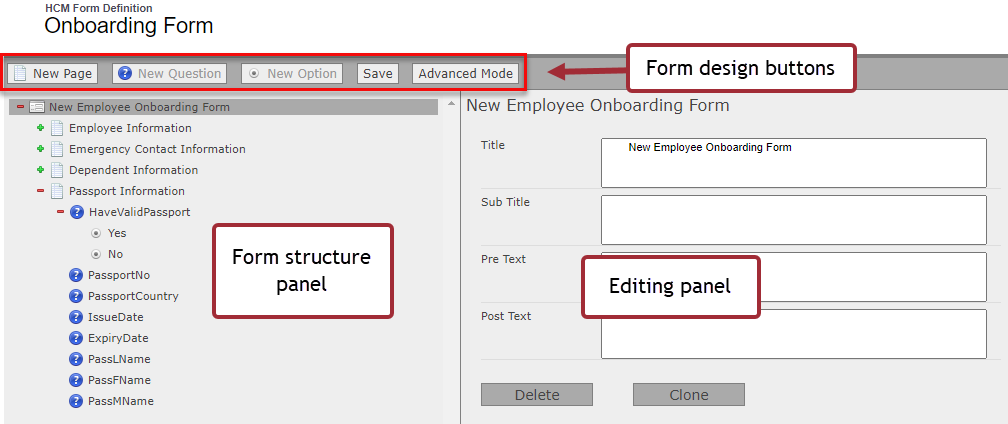
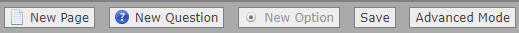
Use the form design buttons at the top of the visual editor to add pages, questions, options, and advanced design elements in your form. As you create your form's structure, it appears as a tree view in the structure panel.
Select an item in the tree to open it in the right panel to edit its settings.
Editing panel
The editing panel is where you configure options for the element you have selected. This can be the form element, a page within the form, a question, or an option. Advanced elements such as buttons, parameters, messages, and formulas can also be edited here. The contents of the editing panel changes depending on which type of element is selected.
At the bottom of the edit panel, each element has Delete and Clone buttons:
-
Delete: removes the element.
-
Clone: creates an identical copy of the element to use as the basis for a new element.
Form structure panel
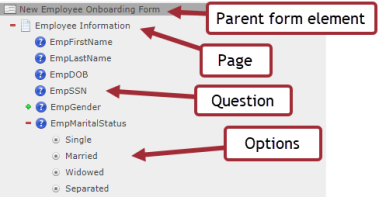
Use the form structure panel to define the layout of your form.
Select the plus + icon next to an item to expand its child elements. Select minus - to collapse child elements.

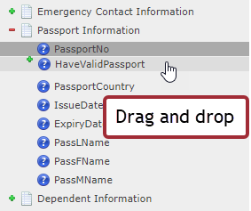
Drag elements such as pages, questions, and options to adjust the order these are displayed in the form.

Form design buttons

| Form design button | Description |
|---|---|
| New Page |
When you create a new form, it is loaded into the editor with no pages. Select this button to add a new page to your form. A page is used to present one or more questions to the user. Forms must have at least one page. |
| New Question | Available when you have added and selected a page. Select the page and select New Question to add your first question. |
| New Option | Available when you have added a question that requires options, such as a select list, radio buttons, or slider. Select the question in the form structure panel and select New Option to add each option in the list. |
| Save | Saves the form and returns to the Form Definition page. |
| Advanced Mode | Toggles between the advanced editor and the simple editor. The advanced editor adds further buttons on the control menu, which provide options to further customize your form. |
Advanced editing mode buttons

| Advanced design button | Description |
|---|---|
| Simple Mode | Toggles back to the simple editor. |
| New Button |
Adds a new custom button to the currently selected page. Buttons can perform additional actions such as skipping an irrelevant section. |
| New Message |
Adds custom message text to the form, displayed when the form is submitted. Messages apply at the form level. |
| New Formula | Adds a new formula to the currently selected page. Formulas are used to calculate or validate data items to save into the form object or a linked object. Formulas are evaluated when the form is submitted. |
| New Parameter | Adds a URL parameter to the form URL. Parameters apply at the form level. |
See Advanced mode options for details of these advanced form elements.