The color scheme for your form pages is specified using CSS style hex codes. You can tune the colors of any element; this section provides a quick guide for changing the main colors of the default form style.
For further information about forms CSS color elements, see Form CSS reference.
The default form CSS uses two main colors:
-
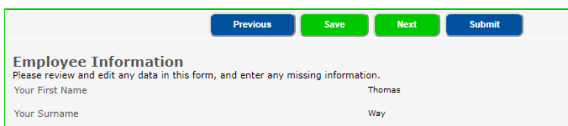
Green: (hex color #00C800) is used for the line borders and the Save/Submit buttons.
-
Blue (hex color #00529F) is used for the Previous/Submit buttons.

To change these elements, replace all instances of these hex codes in your CSS file with your company's color scheme.
For more information about changing the CSS for your form, see Using CSS in your form.
Accessibility
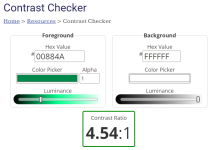
It's important to choose a color with a contrast ratio that meets accessibility standards. This helps to improve readability for users with sight impairment or color blindness. Accessibility guidelines recommend a color contrast ratio of at least 4.5:1 when the color is compared against white.
To test whether the color you want to use meets this requirement, you can use an online tool from WebAIM: https://webaim.org/resources/contrastchecker/
Paste the hex code for your chosen color in the Foreground Hex Value field. Leave the Background Hex Value field set at #FFFFFF (white). The tool provides a contrast ratio, and tells you whether the ratio meets applicable standards.