This section details some of the styles used by forms pages that are commonly changed when rebranding or adjusting the format for an HCM or Recruit form.
Color scheme
| Style | Notes | CSS |
|---|---|---|
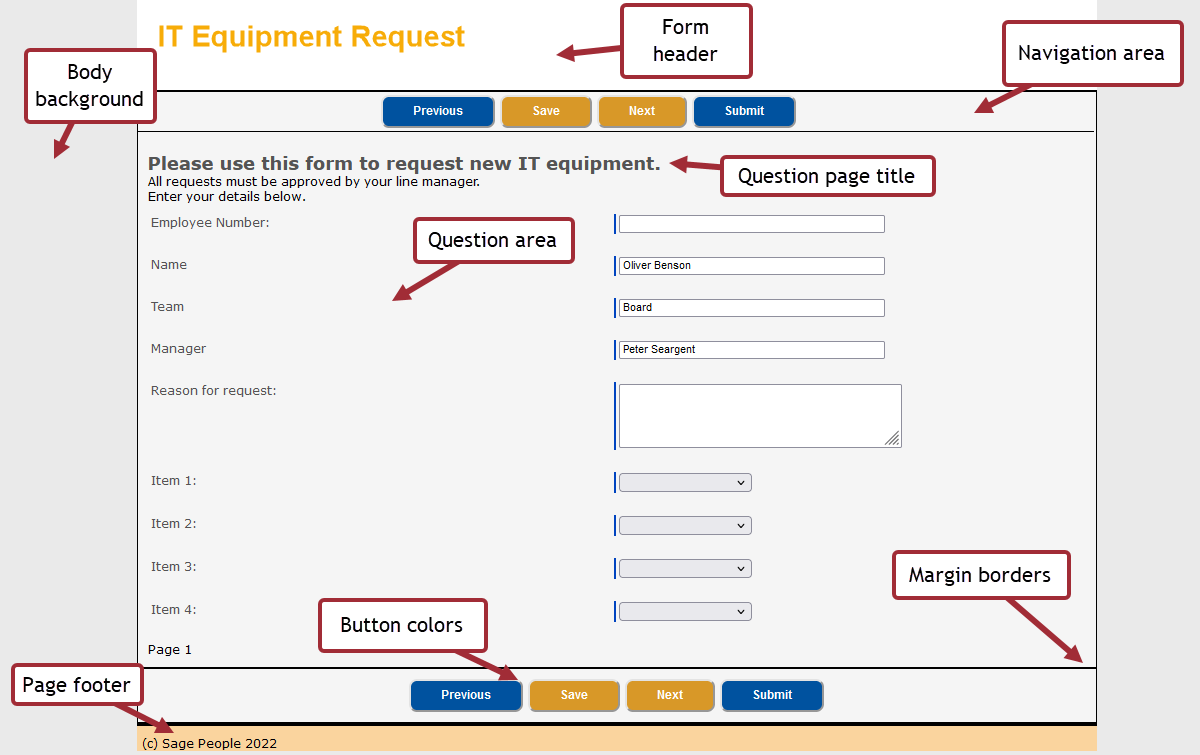
| Logo |
By default, the company logo is displayed in the top left of each form page. The logo is controlled by the .formTitle class. In your CSS file, find the class |
.formTitle {height: 100%; width: 100%; text-align: right; display: table-cell; vertical-align: right; font-size: 100%; text-shadow: 1px 1px 1px rgba(0,0,0,0.3); background-repeat: no-repeat; background-position: 0px 0px; } |
| Body background |
The body background color is used behind the main form question table, header and borders. This color surrounds the main form page content. Change the |
body { font-family: 'Verdana', sans-serif; font-size: 75%; margin: 0; } |
| Form header |
The form header is the area at the top of every form page that displays the logo, the form title, and the subtitle. The Change the Change the |
div.formTitleBlock {height: 115px; margin: 0; display: table; width: 100%; } |
| Navigation areas |
The navigation areas are at the top and bottom of each form question page, and contain the navigation buttons. Change the background-color attribute in the Change the |
.pbHeader {padding-top: 4px; border-bottom: 1px solid #FFFFF; margin: 0px 2px 0px 0px; padding-bottom: 2px; font-family: "Verdana",sans-serif; } div.secondaryPalette { border:1px solid #D89828; border-top: 2px solid #D89828; } |
| Question area background color | Change the background-color attribute in the div.pbBody class to adjust the background color of the main question area. |
div.pbBody {padding: 10px; color: #00000; } |
| Question page title color | The div.pageTitle class defines the color of the title that is shown at the top of each page. Change the color attribute to adjust the color. |
div.pageTitle {font-size: 150%; font-weight: bold; } |
| Button colors | Change the background-color attribute in the input.pageButton, input.pageButtonDisabled, and input.pageButton:hover classes to change the appearance of the navigation buttons: |
input.pageButton, input.pageButtonDisabled { padding: 7px 30px; border-radius: 8px; color: white; font-weight: bold; cursor: pointer; } input.pageButtonDisabled { cursor: auto; } input.pageButton:hover { } |
| Page footer | Change the background-color attribute in the .mainPageDiv class to adjust the color of the page footer. This is where any page post text is displayed. |
.mainPageDiv {position: static; margin: 0 auto; width: 100%; } |
| Margin borders |
The margin borders surround the question and navigation areas. Change the Change the Change the Change the
|
div.secondaryPalette {background-color: #f5f5f5; border:1px solid #D89828; } .pbHeader {padding-top: 4px; background-color: #66ffcc; margin: 0px 2px 0px 0px; padding-bottom: 2px; font-family: "Verdana",sans-serif; } div.pbBottomButtons { padding: 10px; background-color: #3366ff; } |