Stylesheets can be uploaded as static resources within your Salesforce organization, or maintained externally at a public URL.
Sage People provides a basic stylesheet by default that includes all the required styles for form pages.
To access the standard form CSS template:
- Go to Static Resources:
- In Salesforce Lightning Experience, go to Setup > Platform Tools > Custom Code > Static Resources > Sites.
- in Salesforce Classic interface, go to Setup > App Setup > Develop > Static Resources.
- Select the item FormCSS.
- Save the page to your local machine as a .css file.
This template includes all the styles that are used by a standard forms implementation. You can use it to create your own CSS to brand and style your form as you require.
You can make changes to the CSS file and re-upload it, upload it as a new static resource, or maintain the .css file on a public webserver outside of the Salesforce infrastructure.
Using a CSS static resource
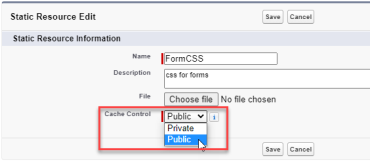
If you maintain the CSS as a static resource, note that the resource should be marked as Public to allow it to be used by external forms pages that do not require users to log in.
To make the resource publicly accessible:
-
In the Static Resources list, click Edit.
-
Set the Cache Control option to Public.

-
Select Save.
Applying a stylesheet to your form
Apply the CSS stylesheet to your form using the visual editor:
-
From the App Launcher, open HCM Form Definitions (HCM) or Form Definitions (Recruit).
-
Select the form definition.
-
Select Visual Edit.
-
On the form definition page, select Advanced Mode.
-
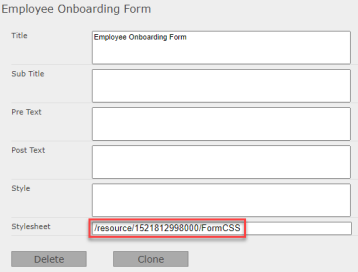
In the Stylesheet field, paste the location of the form CSS.
If you are using a Static Resource, the CSS URL is in the form:
/resource/1521812998000/FormCSSIf you are using a public web location, use the fully qualified URL of the resource, for example including
http://.
Applying inline styles to your form pages
Paste CSS style class definitions directly into the Style field for each question page in order to add inline styles for individual pages. Styles pasted in the style field on a page override styles in the form-level stylesheet.